其实这是我犯的最低级的错误,我在火狐上运行,firebug没有报错,而后台的数据能正常获取,但是extjs就是不能显示.
<script type="text/javascript">
Ext.onReady(function(){
//创建一个store
var store=new Ext.data.Store({
//从服务器端加载
url:"ext/xml/Employee.xml" ,
reader:new Ext.data.XmlReader({
//是以那个标签为一记录的
record:"employee",
id:"empno",
totalRecords:"@total"
},[
{name:"empno"},
{name:"name"},
{name:"job"},
{name:"birthday",type:"date",dateFormat:"Y-m-d"},
{name:"salary"},
{name:"comm"},
{name:"dname" ,mapping:"dept > dname"},
{name:"loc" ,mapping:"dept > loc"},
{name:"deptno" ,mapping:"dept > deptno"}
])
});
//创建一个grid
var grid=new Ext.grid.GridPanel({
store:store,
columns:[
{id:"empno",header:"编号",width:120,dataIndex:"empno",sortable:true},
{header:"姓名",width:120,dataIndex:"name",sortable:true},
{header:"工作",width:120,dataIndex:"job",sortable:true},
{header:"生日",width:140,dataIndex:"birthday",sortable:true,renderer:Ext.util.Format.dateRenderer("Y/m/d")},
{header:"工资",width:120,dataIndex:"salary",sortable:true,renderer:Ext.util.Format.usMoney},
{header:"奖金",width:120,dataIndex:"comm",sortable:true,renderer:Ext.util.Format.usMoney},
{header:"部门名称",width:110,dataIndex:"dname",sortable:true},
{header:"位置",width:120,dataIndex:"loc",sortable:true},
{header:"部门编号",width:120,dataIndex:"deptno",sortable:true}
],
sm:new Ext.grid.RowSelectionModel({singleSelect:true}),
viewConfig:{
forceFit:true
},
height:210,
split:true,
region:"north"
});
//定义显示详细信息模版
var bookTplMarkup=[
'部门编号:{deptno}<br/>',
'部门名称:{dname}<br/>',
'位置:{loc}<br/>'
];
//创建模版
var bookTpl=new Ext.Template(bookTplMarkup);
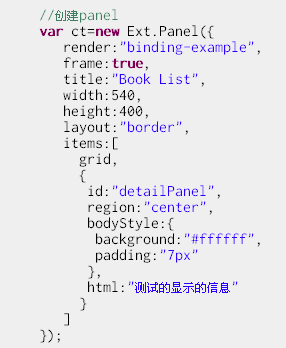
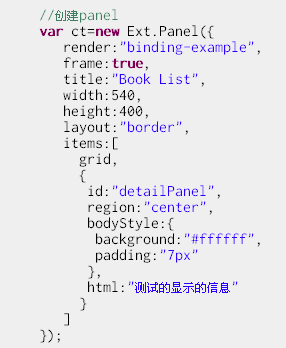
//创建panel
var ct=new Ext.Panel({
render:"binding-example",
frame:true,
title:"Book List",
width:540,
height:400,
layout:"border",
items:[
grid,
{
id:"detailPanel",
region:"center",
bodyStyle:{
background:"#ffffff",
padding:"7px"
},
html:"测试的显示的信息"
}
]
});
grid.getSelectionModel().on("rowselect",function(sm,rowIndex,r){
//得到panel对象
var detailPanel=Ext.getCmp("detailPanel");
bookTpl.overwrite(detailPanel.body,r.data);
});
//手动调用加载
store.load({callback:function(){
// alert(Ext.util.JSON.encode(store.getAt(0).data));
}});
});
</script>
注意看代码的这里,我也没想到会犯这么低级错误,所以检查错误的时候需要仔细.
仔细看这里:

之中的renderTo写成了render,火狐是不会报错的.也不显示,
分享到:










相关推荐
extjs 进度条的显示
用extjs技术显示表格的信息,不过首先要导入extjs所需的库文件
Extjs DateField控件 - 只选择年份(找了很久发现网上只有选择年月的控件,于是基于extjs年月控件设计了只选择年份的控件)
项目进行前端框架升级——extJS 4升级至extJS6.6所遇的一些问题及相对应的解决方案建议
org.apache.jasper.JasperException: /WEB-INF/tags/ext/body.tag(105,4) PWC6038: "${empty(extLocation)?"js/ext-2.0":extLocation}" contiene expresiones no válidas: javax.el.ELException: Error Parsing: ...
extjs日期显示(如何转换日期格式),亲自试验过的,extjs6中可以使用的
就是extjs4里面,想给grid里面一格中,文字后面加个小图标。 因为俺们项目就只是文字+图标,所以俺就没有复写Actioncolumn,而是从Column下面继承了一下。。 包含自定义插件源码、效果图等等。
EXTJS应用EXTJS应用EXTJS应用EXTJS应用EXTJS应用EXTJS应用
Extjs4下拉菜单中用Grid显示,有单选,和多选两个控件,完美通用代码控件,绝对让你好用,值得收藏^-^
extjs资料extjs资料extjs资料extjs资料extjs资料
extjs显示数据库代码,实例。
NULL 博文链接:https://swordboy007.iteye.com/blog/1722145
Extjs例子Extjs例子Extjs例子Extjs例子Extjs例子
只有年月选择--dateYM.html (这个在EXTJS4.0和4.1下显示都是可以的) 2.扩展日期选择时分秒--dateTimeField4.0.html (这个只在EXTJS4.0下显示可以) EXTJS4.1文件夹下面包括 1.只有年月选择--dateYM.html ...
本文适合有一定javascript基础(明确js的面向对象,继承,作用域等)并能熟练使用extjs框架(明确各组件间的继承关系)的人阅读,目的在于对extjs的前台架构进行性能上的优化,核心思想为:“按需索取,晚使用,晚加载...
但是Grid就是不显示。本来我以为我代码错误。于是我狂找我的代码问题,无意中关掉FF的firbug插件界面,grid就现实出来了。。。原来只要我的窗口发生任何变化Grid才会显示出来。 请问这是我代码问题还是bug?如何解决...
项目中遇到Extjs3.0在IE9中不兼容,现有两种解决方法
ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门 ExtJS快速入门ExtJS快速入门 ExtJS快速入门 ExtJS...
extjs中 google 不兼容 datefield 控件
xtJs已经升级到了5.0了,目前可能多数应用还在使用ExtJs 3.系列。 从开发大型的web后台或者企业管理系统来看,ExtJs3的缺陷还是比较明显的,从ExtJs4 开始引入了MVC架构,从而能够从容的组织系统的JS文件了。 从...