@author :YHC
转载请注明地址:
在这个项目中我们使用的是Ext+EasyUI(主要是解决多表头问题),在这里我就只粘贴出部分EasyUI代码:
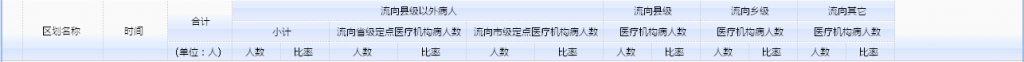
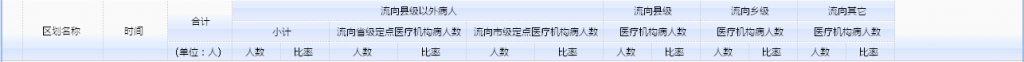
最终实现效果图:

以下是实现的代码:
EasyUI版本:jquery-easyui-1.2.5
//生成JSON代码js
//转换Json对象
function toColJson(){
var jsonText='{';
jsonArray=arguments[0];
var digit=1;
for(var i=0;i<jsonArray.length;i++){
if((typeof arguments[i+digit])=='string')
jsonText+=jsonArray[i]+': "'+arguments[i+digit]+'"';
else if((typeof arguments[i+digit])=='function')
jsonText+=jsonArray[i]+':'+arguments[i+digit]+'';
else
jsonText+=jsonArray[i]+':"'+arguments[i+digit]+'"';
if(i!=jsonArray.length-1){
jsonText+=',';
}
}
jsonText+='}';
// alert(jsonText);
return eval('('+jsonText+')');
}
EasyUI实现复杂表头:
//创建列
var keys01=['title','align','colspan'];
var keys03=['title','align','colspan','rowspan'];
var key02=['title','align','colspan','field','width','sortable'];
var key04=['title','align','colspan','rowspan','field','width','sortable'];
var continentGroupRow=new Array();//合并表头
continentGroupRow.push(toColJson(key04,'区划名称','left',1,3,'areaName',100,true));
continentGroupRow.push(toColJson(key04,'时间','left',1,3,'datetime',80,true));
continentGroupRow.push(toColJson(keys03,'合计','center',1,2));
continentGroupRow.push(toColJson(keys01,'流向县级以外病人','center',6));
continentGroupRow.push(toColJson(keys01,'流向县级','center',2));
continentGroupRow.push(toColJson(keys01,'流向乡级','center',2));
continentGroupRow.push(toColJson(keys01,'流向其它','center',2));
var cityGroupRow=new Array();//合并表头
// cityGroupRow.push(toColJson(keys01,'合计','center',1));
cityGroupRow.push(toColJson(keys01,'小计','center',2));
cityGroupRow.push(toColJson(keys01,'流向省级定点医疗机构病人数','center',2));
cityGroupRow.push(toColJson(keys01,'流向市级定点医疗机构病人数','center',2));
cityGroupRow.push(toColJson(keys01,'医疗机构病人数','center',2));
cityGroupRow.push(toColJson(keys01,'医疗机构病人数 ','center',2));
cityGroupRow.push(toColJson(keys01,'医疗机构病人数','center',2));
var columns=new Array();//列
columns.push(toColJson(key02,'(单位:人)','right',1,'totalNum',80,true));
columns.push(toColJson(key02,'人数','right',1,'outCouLvlSumNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p0',60,true));
columns.push(toColJson(key02,'人数','right',1,'proLvlNum',85,true));
columns.push(toColJson(key02,'比率','right',1,'p1',85,true));
columns.push(toColJson(key02,'人数','right',1,'cityLvlNum',85,true));
columns.push(toColJson(key02,'比率','right',1,'p2',85,true));
columns.push(toColJson(key02,'人数','right',1,'couLvlNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p3',60,true));
columns.push(toColJson(key02,'人数','right',1,'vicusLvlNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p4',60,true));
columns.push(toColJson(key02,'人数','right',1,'elseLvlNum',60,true));
columns.push(toColJson(key02,'比率','right',1,'p5',60,true));
$('#grid').datagrid({
url:'',//basePath+'/himp/tdata_finance_exp_and_rec_org_sta!ajaxList.action',
//title: '表信息',
fit: true,
nowrap:false,
rownumbers:true,
pagination:true,
pageNumber:1,
singleSelect:true,//只允许选一行
sortOrder: 'desc',
remoteSort: false,//远程排序禁止
striped:true,
loadMsg:'正在加载请稍后!',
pageSize:20,
pageList:[10,20,50,100],
showFooter:true,
//frozenColumns:[frozenColumns],//锁定的列
columns:[continentGroupRow,cityGroupRow,columns]
});
如果有疑问可以到我的博客的首页有我的 QQ;
以上代码就是主要的实现;
分享到:










相关推荐
UI设计在一个系统中的重要性是不容忽视的,我们开发人员要做到:让用户去控制...给你的Easyui-DataGrid 表头添加一点料吧 Easyui-Datagrid—表头灵活显示http://blog.csdn.net/u010293698/article/details/47956865
文件主要是关于easyui的动态表头,代码主要是js部分,
DataGrid表头合并和单元格内容合并-升级版
http://blog.csdn.net/tianxiawudi0720/article/details/47401399
EasyUI:基本布局&tree菜单数据的绑定&DataGrid数据查询&数据绑定&分页
本资源主要是使用easyui控件,并结合ASP。net实现datagrid与数据库的连接,数据的增,删,改,分页操作,完成tree加载数据库数据,希望对开发初学者有所帮助
easyUI中datagrid鼠标悬浮显示图片,博客地址:https://blog.csdn.net/lwf3115841/article/details/119531658?spm=1001.2014.3001.5501
科发EasyUi代码生成器v3.5
Wpf DataGrid 复杂表头 自定义实现显示多阶层的表头
easyui的拖动效果的html,在w3c菜鸟网站中的教程下载,要记得右键属性,解除锁定
easyui框架主要代码
jquery easyui制作电脑桌面图标打开效果代码
easyUI代码生成器减少你开发周期并且此生成器无需安装!连接数据库即可生成前后台页面
基于JqueryEasyUI 与底层代码交互的代码生成器,为方便项目开发,将大量的重复代码直接生成,从而提高项目开发效率。 数据库支持SQL2008和SQL2005,底层代码采用MVC结构,结合JqueryUI代码无缝实现数据交互
easyui main代码示例
前台使用Jquery EasyUI 插件datagrid实现多表头动态生成的功能
EasyUI 的完整源代码,官方授权才得到的,所有组件都没有压缩,不像官网有些组件代码压缩过了。
easyUI帮助文档,easyUI源代码,项目开发很好的框架,简单易学
easyui代码生产器,兼容access/mssql/oracle/mysql/sqlite等数据库,可以生成easyui的tree和datagrid的前台以及后台代码.
datagrid添加tooltip及超出宽度添加省略号