小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://blog.csdn.net/bill_man
之前都是简单的静止绘图,本篇实现一个简单的动画效果,效果如下:

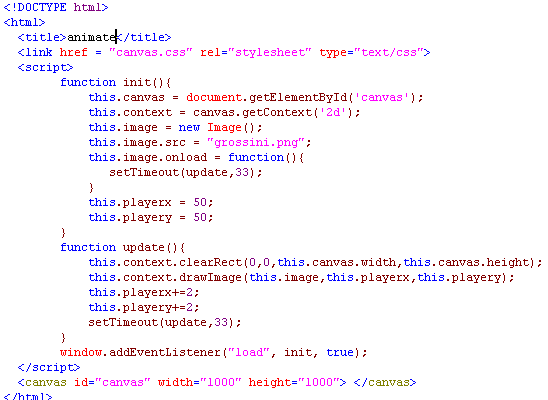
就是让人物向斜下方运动,代码如下:

主要是由两个函数组成,首先当页面载入的时候调用init函数,首先来看init函数,init函数首先是几句初始化的内容,获得上下文等等,然后是生成图片对象,生成图片对象主要是如下几句:
this.image=newImage();
this.image.src="grossini.png";
this.image.onload=function(){
setTimeout(update,33);
}
这个在之前提到过,主要是首先给定src路径对象,然后当onload函数被调用时,我们之前是绘制图片,这里调用setTimeout隔一段时间调用update函数,其功能就是不断地更新画布。
来看update函数,首先调用clearRect清空屏幕,然后绘制图片,然后更新主角的位置,,最后调用setTimeout让update循环调用下去
如有错误,希望大家多多指正
下一篇继续研究canvas中的鼠标操作
分享到:









相关推荐
ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-canvas 实现echart图表显示ec-...
canvas-js-动画-例子
html5 canvas画布实现液体波浪动画效果 html5 canvas画布实现液体波浪动画效果
html5 canvas绘制几何图形动画特效 html5 canvas绘制几何图形动画特效 html5 canvas绘制几何图形动画特效
HTML5 Canvas五彩缤纷的3D发光水晶球动画 HTML5 Canvas五彩缤纷的3D发光水晶球动画
js html5 canvas制作多个小球碰撞的动画效果 js html5 canvas制作多个小球碰撞的动画效果
这是一款基于HTML5 Canvas实现的彩色渐变背景动画效果,跟随鼠标移动的HTML5交互式渐变背景动画特效。
HTML5 Canvas核心技术 图形、动画与游戏开发
这是一款基于HTML5 Canvas实现的雷达扫描动画特效源码,canvas是HTML5特有的画布工具,我们可以在canvas上绘制任意元素,包括3D元素。这款雷达扫描动画就是利用了canvas的灵活特性,利用js在canvas上绘制这些美丽的...
html5 canvas流动的瀑布动画特效 html5 canvas流动的瀑布动画特效
html5 canvas画布里面圆球弹跳动画效果代码 html5 canvas画布里面圆球弹跳动画效果代码
Canvas 发光loading动画 --Canvas 发光loading动画 --Canvas 发光loading动画 --Canvas 发光loading动画
全屏背景动画的实现是由canvas完成
html5 canvas绘制管道里跳动小球动画特效
html5 canvas实现的海底世界鱼类游动动画特效源码.zip
在HTML5中,Canvas上不仅可以绘制图形和动画,还可以实现各种炫酷的文字动画特效。之前分享过一篇文章7款超华丽的HTML5 Canvas文字动画特效,其中就有不少令人惊叹的HTML5文字特效。这次我们给大家分享的也是一款...
HTML5 3D动画实现起来非常方便,之前介绍过基于jQuery的3D旋转插件是利用多张多视角图片播放来实现的,而今天分享的这款HTML5 3D旋转动画是利用纯HTML5技术实现的,该动画实现了HTML5 Logo旋转的效果。 在线演示 ...
高清版 HTML5 CANVAS核心技术图形动画与游戏开发(爱飞翔).pdf
javascript - Canvas动画- 太空星球运动
之前我们分享过很多基于CSS3和HTML5 ...这次我们要介绍的是一款基于HTML5 Canvas的3D立方体波浪动画,一个个小立方体组成一个立体面,立方体按一定数学规则上下浮动,形成了炫酷的波浪动画效果。 在线演示源码下载