在ios的程序中,Tab Bar的使用率很高,几个视图需要切换的时候,就用到tabbar。
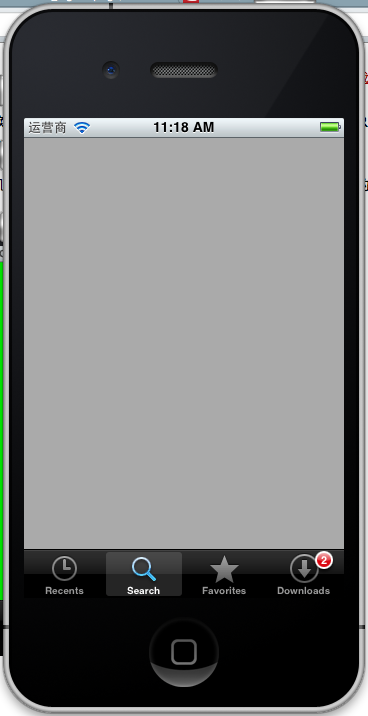
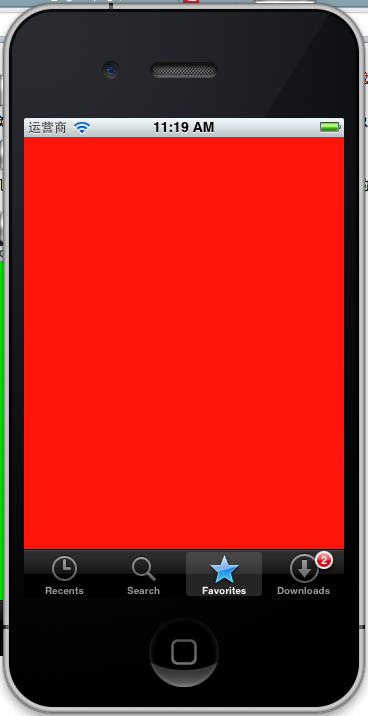
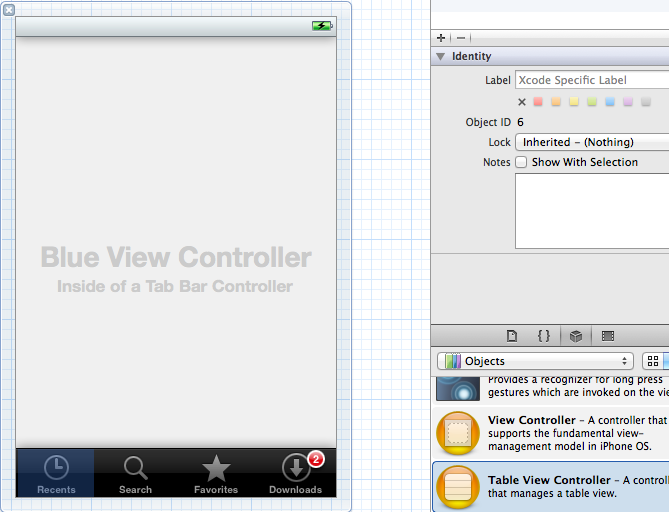
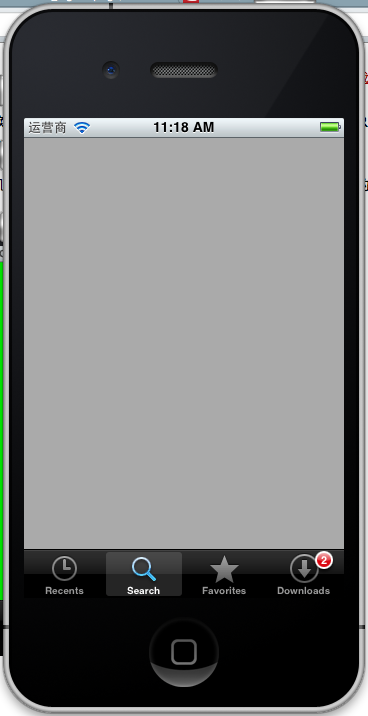
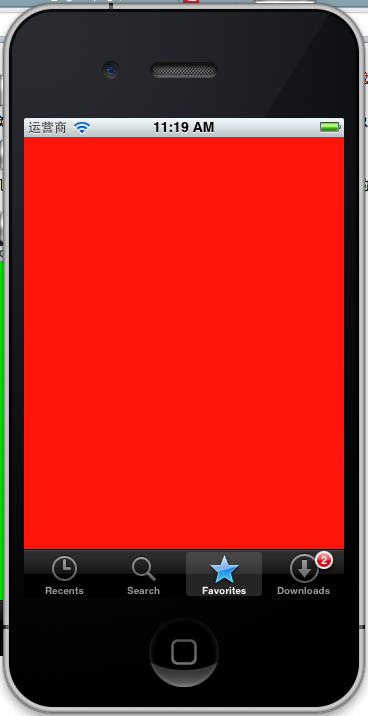
今天的程序实现的效果是这样的,底部有几个tab Item,对应的有几个视图,切换tab Item,切换到对应的视图。
实现效果如下:


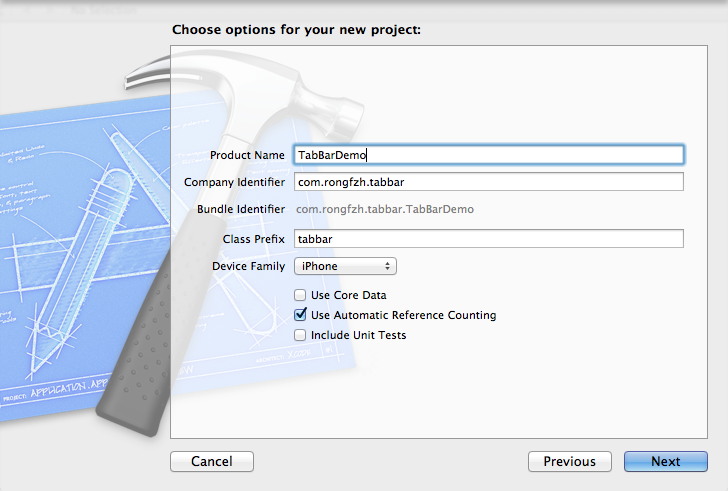
为了更好理解使用用tabbar和切换视图,我们创建一个Empty Application。
![]()
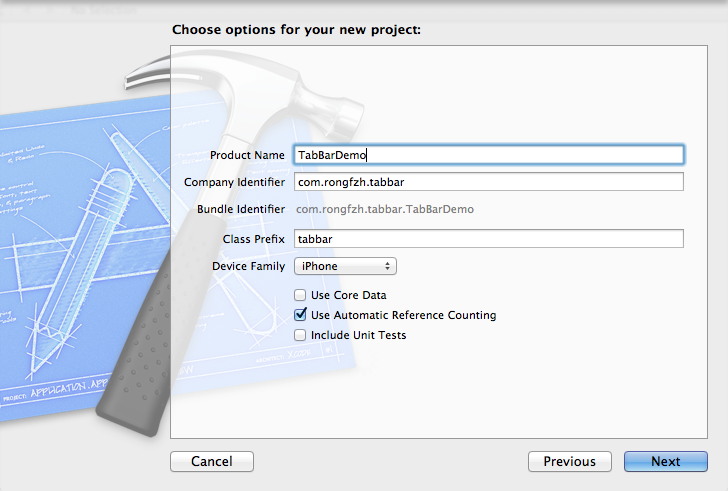
1、打开Xcode ,新建项目

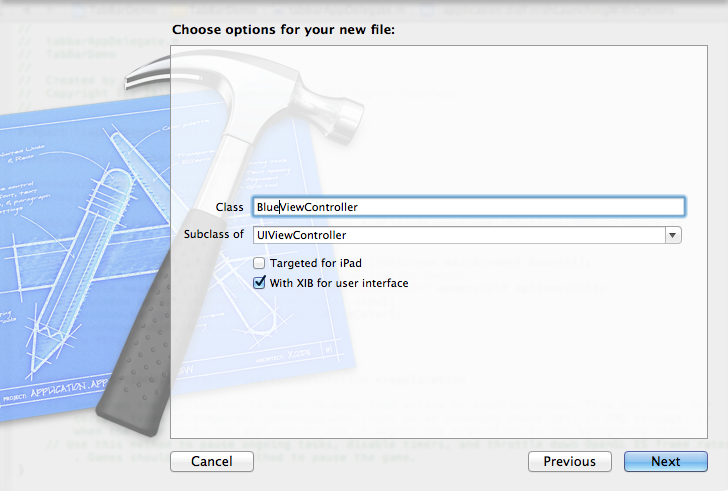
2、创建View Controller
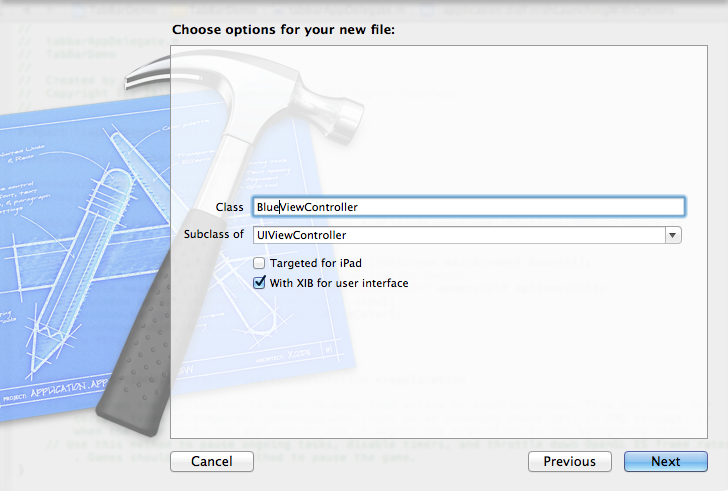
在项目上按花键+N创建新文件,创建 Objective-C class 文件,按Next按钮,subClass 选UIViewController 。勾选上 xib选项

以同样方式创建另外三个ViewController ,RedViewController ,GreyViewController,YellowViewController。四个View准备好了。那么Tabbar呢?
3、创建TabBarController.xib文件,选择创建Empty文件
这时候你发现创建的xib文件是空白的,不用慌,去右下角控件栏中把TabBar Controller拖过来就Ok了。

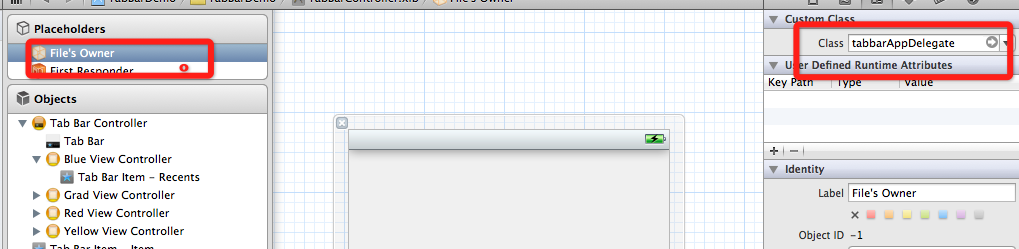
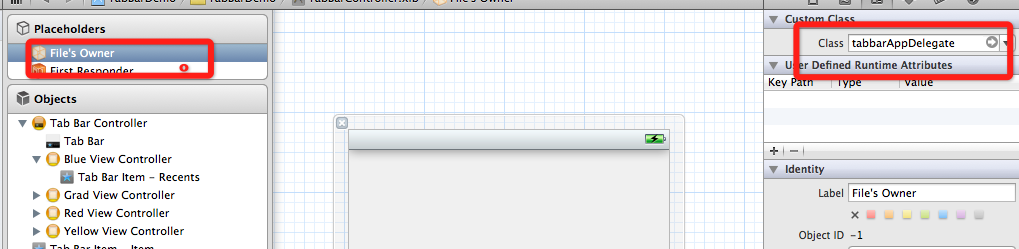
4、关联TabBarController.xib ,tabbarAppDelegate这两个文件
在上图中选择File’s Owner,打开Identity Inspector,在Class一栏选择tabbarAppDelegate

这样,我们就可以创建TabBarController.xib 文件指向tabbarAppDelegate
文件的Outlet映射了。
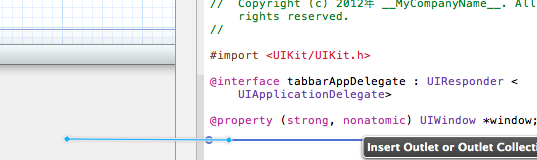
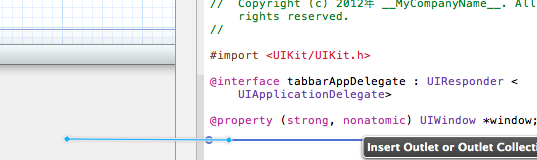
5、在Xcode中的工具栏的View菜单找到打开Assistant
Editor,使tabbarAppDelegate.h和TabBarController.xib 同时打开。
在xib文件上按住control键,往tabbarAppDelegate.h,创建Outlet.

弹出窗口输入 rootController,点connect。
6、添加代码
打开tabbarAppDelegate.m,在didFinishLaunchingWithOptions方法中添加代码:
7、 往TabBarController.xib上添加Tab Bar Item,
把控件栏上的Tab Bar Item控件往TabBarController.xib上拖拽即可,一个放4个。
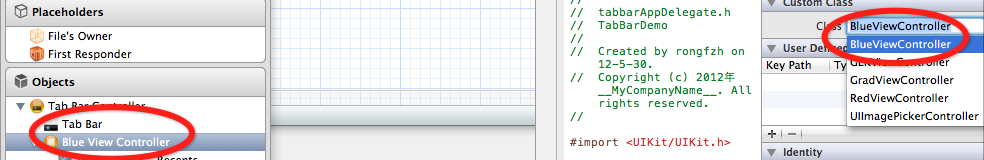
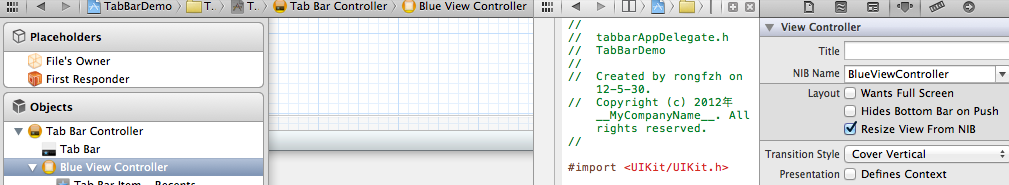
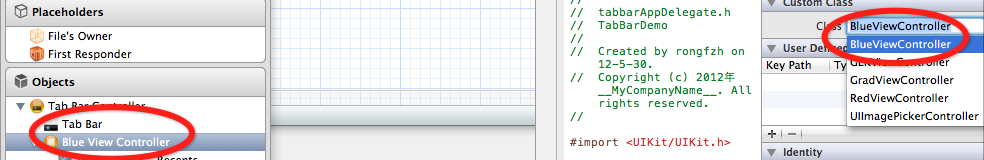
8、关联Tab Bar Item和***ViewController。
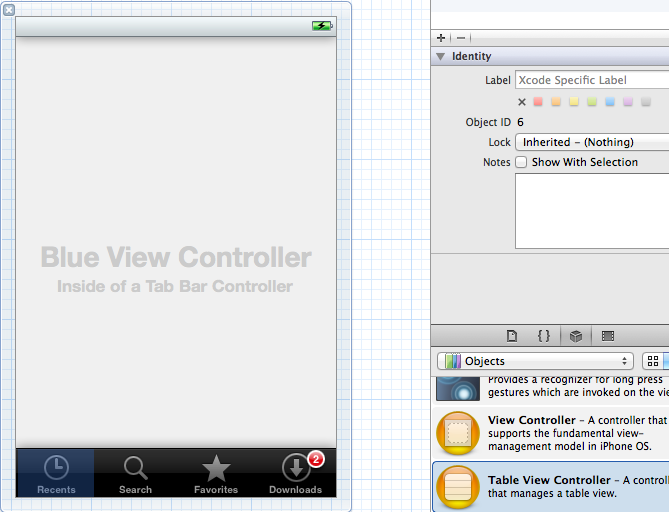
选择其中一个Tab
Bar Item,在右上角打开Identity Inspector,在Class中选择BlueViewController:

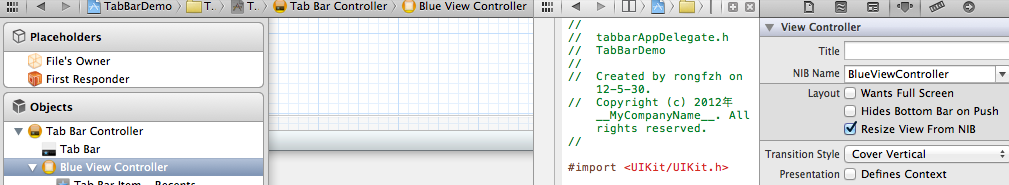
然后,打开Attribute,在NIB
Name选择BlueViewController:

其他3个tab item重复类似的操作,选中对应的ViewController,这样在切换Tab标签时,就可以切换到对应的页面。
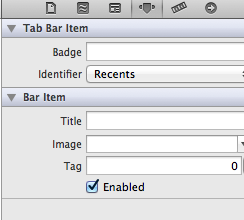
9、设置tab item的属性
选中其中一个tab item ,会在右上角的属性栏里看到如下信息
Badge是红色圈圈里面有数字 ,表示有多少条信息的属性
Identifier 是tab item的样式,选custom是自定义,下面的是系统的样式。我选了其中四种。
bar ITem 的title image在custom的样式下能设置。
10、剩下的3个Tab Item也做类似的设置即可。
现在基本完工,运行看看结果如何。好吧,其实和第一第二个图是一样的,这里就不放了。
11、在viewDidLoad方法加Log观察切换View
可以加写日志看看对应的View是什么时候运行的。第一个运行的View是BlueViewController,点击其他的tab项时,加载其他的view,
加载一次之后下次点击不再调用viewDidLoad。
分享到:



















相关推荐
http://blog.csdn.net/duxinfeng2010/article/category/1155790 有对代码详细介绍
上一篇文章提到了多视图程序中各个视图之间的切换,用的Tool Bar,说白了还是根据触发事件使用代码改变Root View Controller中的Content View。这次,我们还是讲一讲切换视图,不过这次使用的是Tab Bar。
ios应用源码之自定义的tab bar 视图 .
IOS应用源码之自定义的tab bar 视图.zip
IOS应用源码之自定义的tab bar 视图 .rar
IOS应用源码——自定义的tab bar 视图.zip
IOS应用源码——自定义的tab bar 视图.rar
本文通过实例给大家详细讲解了IOS开发中Tool Bar切换视图方法以及原理解释,希望我们的整理对你有用,一起学习下。 iOS中几种典型的多视图程序: (1)Tab Bar Application:程序的底部有一排按钮,轻触其中一个按钮...
前两年IOS应用源码-主要是用于毕业设计学习的。
NULL 博文链接:https://alan-hjkl.iteye.com/blog/1679932
ios项目源代码 各种布局控件使用及扩展视图自定义UITableViewCell等源码合集: DTCoreText-1.6.10在UITextView上实现十分丰富的文字效果 ios三级展开列表TQMultistageTableView_10802 ios个性化每个...
IOS布局控件使用自定义UITableViewCell 欢迎界面后台获取功能等项目设计IOS源码合集: ...自定义Tab Bar的文字、颜色和图片加箭头 自定义UITableViewCell。实现各种样式的表格输入界面 高仿新百度贴吧列表效果_10802
第十二部分:Storyboard教程-创建Tab Bar控制器和Web视图 第十三部分:在表视图中添加搜索栏 第十四部分:如何在导航界面隐藏Tab Bar 第十五部分:Objective-C基础知识-介绍面向对象的编程 第十六部分:如何在你的...
滚动视图之Page Scrubber Bar 滚动视图之Parallel View 滚动视图之SBFlowView 滚动视图之Wheel Component 汉字转换为拼音 滑竿类 滑杆(Slider)Circular Slider View 滑杆(Slider)之Range Selector 滑杆...
第十二部分:Storyboard教程-创建Tab Bar控制器和Web视图 第十三部分:在表视图中添加搜索栏 第十四部分:如何在导航界面隐藏Tab Bar 第十五部分:Objective-C基础知识-介绍面向对象的编程 第十六部分:如何在你的...
动态tab bar 动态效果的tab标签 动态评分组件 包含丰富功能的编辑器 各种效果的字体 各种效果的字体2 国家拾取器 地图上多个指针显示(一些本地化应用或社交应用可以用得到) 多个table view略缩图 多种page control...
第十二部分:Storyboard 教程-创建 Tab Bar 控制器和 Web 视图 第十三部分:在表视图中添加搜索栉. 第十四部分:如何在导航界面隐藏 Tab Bar 第十五部分:Objective-C 基础知识-介绍面向对象的编程 第十六部分:如何在你...
位于顶部的黑酷tab view视图demo 使用CoreAnimation自定义的UIControl 像舞台帷幕打开的效果 免责申明的一个文本翻页demo 制作噪点背景 加载器(当下载或加载缓存时候用的进度条) 可以左右滚动的tab bar 可以拖动...