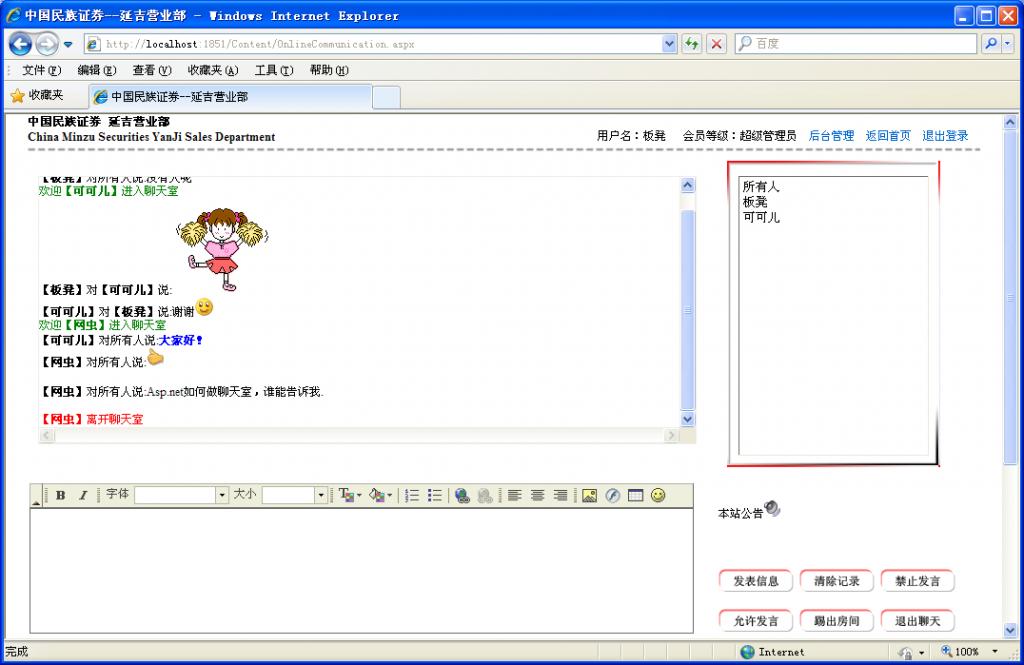
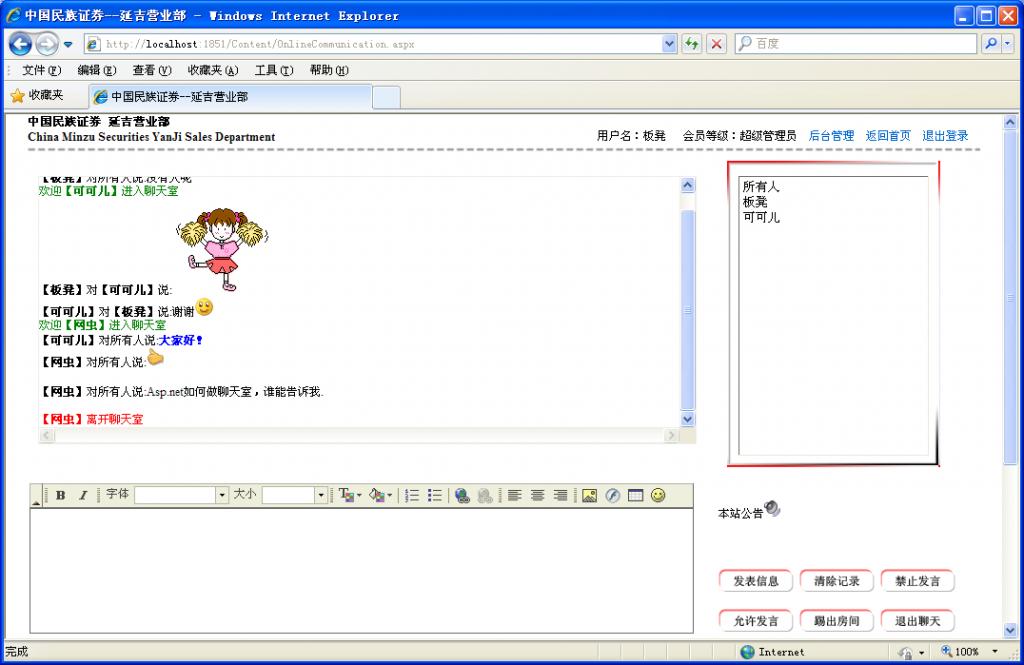
最近做一个项目,需要一个聊天室所以就做了,因为是第一次做,而且也不清楚别人聊天室是怎么做的,只能闭门造车了,憋了一周多才做出来,而且还有很多地方不太完美。在此贴出来,希望大家多多指点。聊天室的基本效果如下:

1、资源文件:
有主页面OnlineCommunication.aspx,显示聊天信息的页面ShowMessage.aspx。又用到FCKeditors编辑器
2、主要变量:
Application["Message"]用来存储聊天信息
Session["LogonName"]用来存储在线用户名
Application["OnLine"]用来存储各个在线用户名和该用户的状态。组成形式例如:板凳,0|可可儿,1|网虫,0|(第一部分为用户名,后面为状态码-1离线,0可发言,1禁止发言)
Session["MsgSubLength"]记录要截取字符串的长度,因为每个人刚刚进来时看不到别人的发言,所以用户进来首先要判断当前聊天内容的长度,然后截取掉。
3、不爽之处:
(1)、用到了微软自带的AJAX局部更新UpdatePanel控件和Timer1控件,感觉不是很爽,能够看到闪烁
(2)、显示聊天信息页面ShowMessage.aspx里,增加了定时刷新来显示聊天内容,如下所示。虽然我把他放到一个框架里了,但框架里子页面的刷新,父页面也跟着定时刷新,很是不爽
如果有时间重新写下这个聊天室,不用微软自带的AJAX控件估计会好些。
4、如何让滚动条自动移动到最下面
如果聊天内容太多会出现垂直滚动条,默认滚动条始终是在上面,那如何让滚动条自动移动到最下面呢,我试验了很多办法,都不太好使,最终用了以下办法。在body里,增加代码onload="var t = document.getElementById('chatMessage'); t.scrollTop = t.scrollHeight;"来控制一个DIV。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title></title>
<!--每秒钟刷新display.aspx页面-->
<meta http-equiv="REFRESH" content="12,ShowMessage.aspx"/>
<style type="text/css">
.chatMsg{
width:690px;
height:280px;
border:#eee solid 1px;
overflow:scroll;
}
</style>
<link href="../Style/Style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="var t = document.getElementById('chatMessage'); t.scrollTop = t.scrollHeight;">
<form id="form1" runat="server">
<div id="chatMessage" runat="server" class="chatMsg"></div><br />
</form>
</body>
</html>
奇怪的是这个办法,如果配合微软的Ajax局部更新UpdatePanel控件却不好使,只能在Head区里加代码来刷新整个页面才可以<meta http-equiv="REFRESH" content="12,ShowMessage.aspx"/>。实在郁闷。
下面贴下我的垃圾代码吧:
OnlineCommunication.aspx代码:
OnlineCommunication.aspx.cs代码:
ShowMessage.aspx代码:
ShowMessage.aspx.cs代码:
分享到:










相关推荐
asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典聊天室asp.net经典...
asp.net在线聊天室 vb版 实现私聊 在线成员显示
ASP.NET 开发 聊天室 注册 聊天 聊天记录 课程设计 开发经验
asp.net网页聊天室 可以改变字体颜色以及发送图片
【工控老马出品,必属精品,亲测...资源名:asp.net 简易聊天室程序源码 资源类型:程序源代码 源码说明: 简易聊天室,入门级示例,适合新手,运行时 请以管理员身份运行该项目 适合人群:新手及有一定经验的开发人员
asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码 asp.net 在线聊天室系统源代码
asp.net聊天室,课程设计出来得,没有特别的功能,但是可以当作课程设计组交,50个字我不知道要写什么了,要的同学可以问我拿哈
asp.net在线聊天室
ASP.NET入门到精通里面的经典源代码。人民邮电出版社的
一个相关asp构建的学士毕业论文设计:ASP.NET在线聊天室系统毕业论文
ASP.NET+ACCESS聊天室
Asp.Net基于Ajax的无刷新聊天室,可以带来以下两点好处: ·页面实时更新,无需完全刷新页面; ·聊天内容更新时,只需要读取最新的聊天信息,做到“按需取数据”。 本项目将会实现以个基于Ajax的无刷新聊天室,其...
asp.net制作的在线聊天室
asp.net 聊天室 (C#)asp.net 聊天室 (C#)asp.net 聊天室 (C#)asp.net 聊天室 (C#)asp.net 聊天室 (C#)asp.net 聊天室 (C#)
一个简易的聊天室,要求能统计在线人数,并能显示留言的时间,能用不同的颜色显示不同人的留言内容,并可以添加留言表情。
asp.net Ajax聊天室实例
asp.net网站聊天室开发,简单应用了解开发聊天室的过程,里面带有数据库脚本,界面实现等一些内容。
asp.net+ajax 制作一个简单的社区聊天室,asp.net 源码